안녕하세요.
내년에 올릴 결혼식을 위해 이곳저곳 알아보고 준비를 한창 하고있습니다.
먼저 스냅스타 '추천인'을 찾아들어 오신분을 위해서 먼저 추천인 코드 남기고 글을 시작하겠습니다.
추천인코드
김재현(240427)
결혼 준비시 많은것을 준비해야하는데요.
웨딩홀, 스튜디오, 메이크업, 드레스 등등..
그중 결혼식에서 사진찍어주실는분 혹은 영상촬영 해주시는분들도 알아봐야합니다.
그중 오늘 말씀드리려고 하는 부분은 '스냅스타' 전국체인업체인것 같은데요.
DVD 예약후기 겸 비교적 다른곳에 비해 가격이 저렴하고 할인행사가 많아 소개드릴려고 합니다.
▲스냅스타 홈페이지▲
먼저 가장 궁금하실부분인 가격 입니다.
저는 DVD 예약을 위해 알아 보았습니다.
(실제 홈페이지에 노출되어있습니다.)

저는 DVD를 알아보았기 때문에, 가장 많이한다는 35만원 기본형 영상으로 예약을 진행하였는데요.
4K 2캠에, 부가세는 별도지만 가격면 측으로 단순 기록을 남기려는 목적으로 예약을 했기에 진행하였습니다.
사실상 현재 가격표의 가격만으로도 만족하겠지만 할인 이벤트를 항상 하고있습니다.

위 이미지도 동일하게 스냅스타 홈페이지에 기재 되어있습니다.
할인 행사가 많아 사실 처음에 눈에 잘 들어오지 않습니다.
제가 정리해서 알려드리도록 할게요.
할인 이벤트 안내 : 1번
추천인 입력 입니다. 제가 글을 시작하기전 추천인 코드 '김재현(240427)' 를 알려드렸는데요.
실제 스냅스타 예약을 진행할때, 추천인을 입력하는 란이 존재하는데요.
거기에다가 입력을 하시면 추후 정산시 1만원이 차감됩니다.
할인 이벤트 안내 : 2번
신규 고객 추천 입니다. 지금 제가 블로그에 포스팅을 하고 있는 이유도 같은데요.
제 추천인 코드 '김재현(240427)'를 입력하여 예약확정하신분이 생긴다면 1만원씩 누적되어 할인됩니다.
ex) 내 추천인 코드로 10명이 가입 -10만, 만약 50명이라면? 예약금+정산금을 모두 제하고 추가 페이백을 받습니다.
할인 이벤트 안내 : 3번
후기 작성 입니다. 예약후기도 좋고 본식을 마친 촬영후기도 좋습니다.
후기를 작성해서 담당자분께 알려드리면 1만원 차감됩니다.
하지만 예약/촬영 후기 구분없이 최대 2번 까지 (총 2만원) 가능합니다.
(예비 신랑, 예비 신부 각각 후기를 남긴다면 2번 조건이 만족하겠네요. 혼자 남겨도 되겠지만요.)

이제 궁금한 가격 및 할인정보를 알려드렸으니 기본정보를 알려드리겠습니다.
'스냅스타'는 전화상담이 어렵고 '카카오톡'상담을 위주로 하고있었습니다.
저는 대구/경북에 예약하였으니 그걸 기준으로 말씀드리겠습니다.
▲대구/경북 스냅스타 카카오톡 링크 이동하기▲
최초 계약금은 10만원 이체 입니다.
잔금은 최종 정산 후 지불 해야하고요.
아마 원하시는 상품 및 옵션에 따라 가격이 다르겠지만, 저는 잔금이 25~30만원정도 될 것 같습니다.
추천인 및 할인 이벤트들은 마지막에 정산할때 정리해서 지불한다고 적혀있습니다.



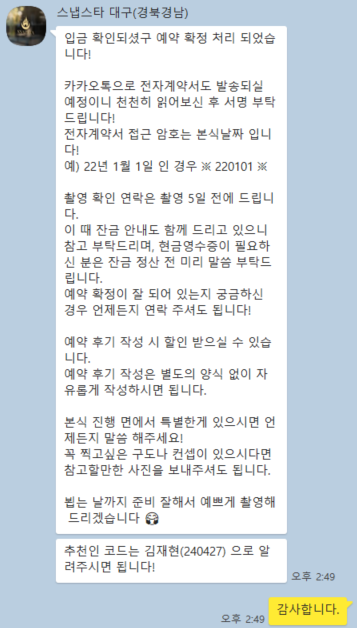
최초 예약시, 기본 안내사항을 채팅에 입력해주시면 답변이 오는데 굉장히 늦습니다.
아무래도 문의사항이 굉장히 많으신거 같습니다.
설명에도 기본 2시간은 넉넉히 기달려달라고 적혀있었습니다.
저는 매 답변마다 1시간정도 기다리니 답변오신거같습니다.
그리고 상담시간은 오전10~오후7시 입니다!
카카오톡에 안내된것과 다르더라고요.
위 사진처럼, 취소/환불/규정등을 읽어보시고
(취소 환불규정은 어디나 비슷합니다.)
촬영이 가능한 일자이고 예약가능한 날짜라면, 기다리시다보면 예약링크를 전송해주십니다.
예약(네이버 예약)링크를 눌러 예약을 진행해주시면 됩니다!


예약링크를 들어가게되면 이렇게 예약시간 및 장소 옵션등을 선택할수있습니다!
위 사진에 보이는 '나를 추천해준 사람(추천인)'이 1번 이벤트에 해당하고요.
나를 통해 예약한 고객은 추후 스냅스타에서 기재하는것 같습니다.



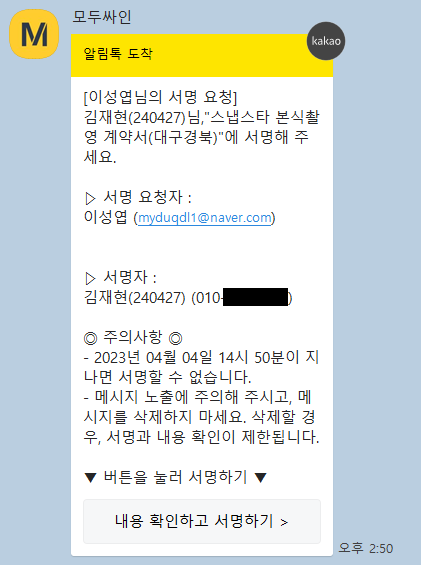
예약금 확인이되면, 스냅스타에서 모바일 계약서를 보내주고 서명하시면 완료 입니다.
서명은 모바일로 진행됩니다!
이제 계약이 완료되었으니, 예식날짜를 기다리면 되겠네요.
결혼 준비하시는분 혹은 준비중이신분 모두 도움이 되셨으면 좋겠습니다.
도움을 받으셨다면 추천인으로 '김재현(240427)' 부탁드리겠습니다.
그럼 좋은하루 보내시고 준비와 마무리 잘하시길 바라겠습니다!
사진 무단 도용은 금지합니다!
도움이 되셨다면 아래 '공감', '하트' 버튼을 눌러주세요!
감사합니다.
'일상 > 리뷰(일상,직구)' 카테고리의 다른 글
| [내돈내산] Speak - 신기능 AI튜터! (영어스피킹,영어회화,영어문법) (0) | 2023.01.20 |
|---|---|
| [내돈내산] Speak - 습관 완성 패키지 성공! (영어스피킹,영어회화,영어문법) (1) | 2022.06.05 |
| [내돈내산] Speak - 스픽 영어공부 (영어스피킹,영어회화,영어문법) (2) | 2022.05.21 |
| [한국타이어 SUPER WEEK] QM3 Dynapro HL3 타이어 교체기 (feat. T Station 대구 효목네거리) (0) | 2021.04.25 |
| [도서서평] 프로그래밍의 정석 파이썬 (0) | 2021.03.14 |